
The world of web design is constantly evolving and changing. With the rapid growth of mobile devices, tablets, and smart TVs, it is no longer enough to have a website that looks good on a desktop computer. Today, users expect websites to adapt to their screen size, orientation, and preferences, regardless of the device they are using. This is where responsive website design comes in.
What is Responsive Website Design?
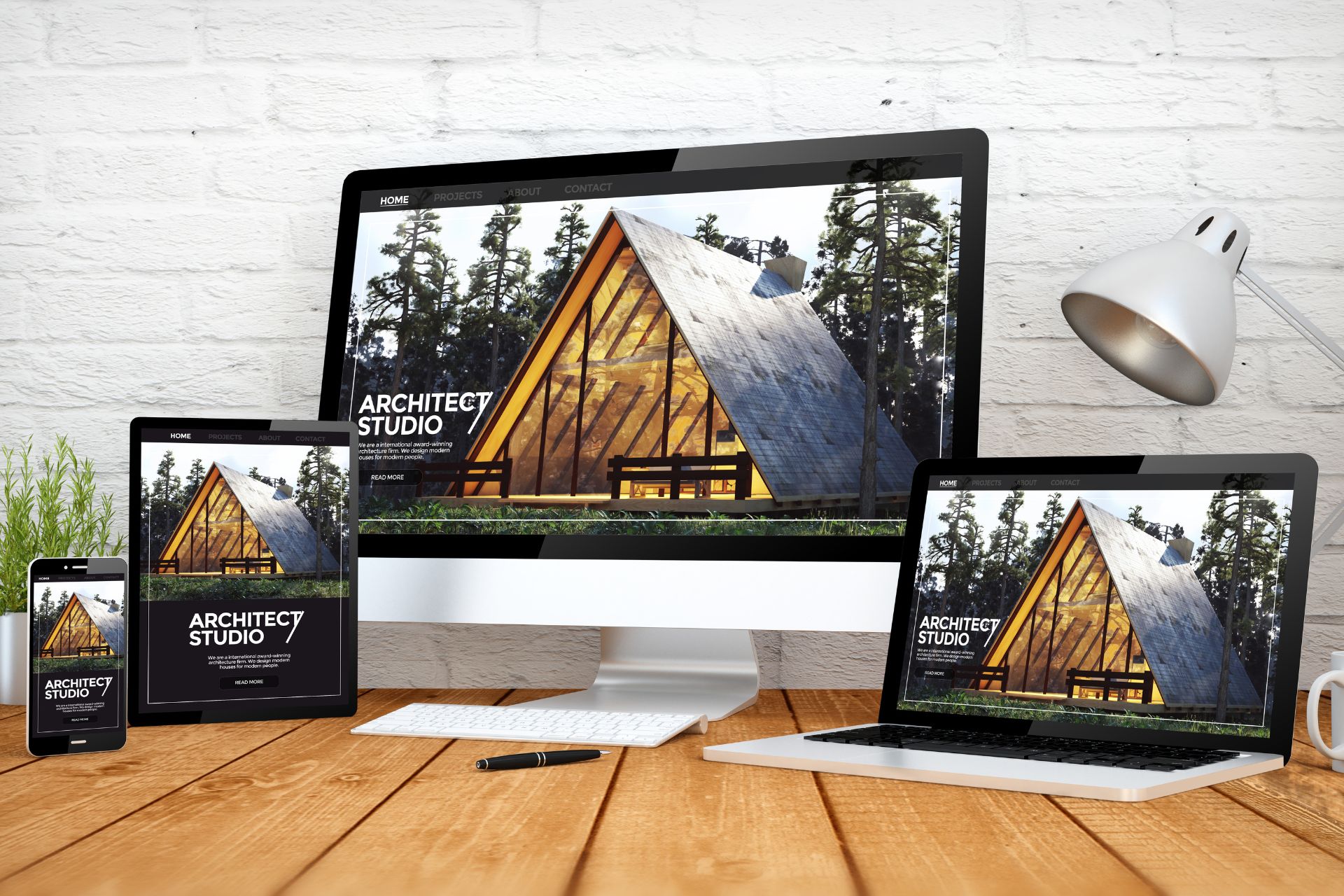
It is an approach to web design that makes your website content adjust to the different screen and window sizes of a variety of devices. For example, your content might be separated into different columns on desktop screens, because they are wide enough to accommodate that layout. If you separate your content into multiple columns on a mobile device, it will be hard for users to read and interact with. Responsive design makes it possible to deliver multiple, separate layouts of your content and design to different devices depending on screen size.
Responsive web design and development are achieved by using a combination of fluid grids, flexible images, media queries, and relative sizing units. Fluid grids are elements that can resize and reposition themselves according to the available space. Flexible images are images that can scale up or down depending on the resolution and size of the screen. Media queries are rules that apply different styles based on the device characteristics, such as width, height, orientation, or pixel density. Relative sizing units are units that are based on the proportions of other elements or the viewport, such as percentages, ems, rems, vh, or vw.
Why Responsive Design Matters
First of all, it improves the user experience and satisfaction. Users can access your website from any device and enjoy a consistent and optimal viewing experience. They don’t have to zoom in or out, scroll horizontally, or deal with overlapping or distorted elements. They can easily navigate your website and find what they are looking for.
Secondly, it enhances your SEO performance and ranking. Google has been using mobile-friendliness as a ranking factor since 2015 and has recently switched to mobile-first indexing, which means that it crawls and indexes the mobile version of your website first. Having a responsive website means that you have one URL and one set of HTML code for all devices, which makes it easier for Google to crawl and index your website. It also reduces the risk of duplicate content issues and improves your page speed and loading time.
Thirdly, it increases your conversion rate and revenue. According to Statista, mobile devices accounted for 54.8% of global website traffic in 2021, and this number is expected to grow in 2023. This means that more and more users are browsing and shopping online using their smartphones or tablets. If your website is not responsive, you are losing potential customers who might bounce off your website or abandon their carts due to poor usability or functionality. On the other hand, if your website is responsive, you can capture more leads and sales from mobile users who are ready to buy.
How to Make Your Website Responsive
Making your website responsive might seem like a daunting task, but it doesn’t have to be. There are many tools and resources available to help you create a responsive website that looks great on any device. Here are some steps you can follow:
- Start with a mobile-first approach. This means that you design your website for the smallest screen size first, and then add more features and elements as you move up to larger screens. This way, you can focus on the most important content and functionality for your users, and avoid unnecessary clutter or complexity.
- Use a responsive framework or template. A framework is a set of pre-made code and components that you can use to build your website faster and easier. A template is a ready-made design that you can customize with your own content and style. There are many popular frameworks and templates available online, such as Bootstrap, Foundation, or WordPress. These tools can help you create a responsive website without having to write too much code from scratch.
- Test your website on different devices and browsers. You can use tools like Chrome DevTools, Firefox Developer Tools, or Microsoft Edge DevTools to simulate how your website looks and behaves on different screen sizes and orientations. You can also use tools like BrowserStack or LambdaTest to test your website on real devices and browsers across various platforms and operating systems.
- Optimize your images and videos for different breakpoints. Breakpoints are the points in screen size or orientation where your website changes its layout. You can use media queries to specify different image or video sources for different breakpoints so that you don’t load unnecessarily large or small files for different devices. You can also use tools like Cloudinary or ImageKit to automatically resize and optimize your images and videos for the best performance and quality.
Responsive Web Design Examples
To inspire you and show you what responsive website design can do, here are some examples of websites that have implemented responsive web design successfully:
- Airbnb is a platform that connects travellers with hosts who offer unique accommodations around the world. Their website is responsive and adapts to different screen sizes and orientations, providing a seamless and intuitive user experience. The website features a simple and elegant design, with large and clear images, icons, and buttons. The website also uses a hamburger menu to save space and organize the navigation links on smaller screens.
- Spotify is a streaming service that offers millions of songs, podcasts, and playlists for music lovers. Their website is responsive and adjusts to different devices and browsers, delivering a consistent and engaging user experience. The website features a dark and colourful design, with dynamic and interactive elements, such as animations, transitions, and hover effects. The website also uses a sticky header and footer to provide easy access to the main features and functions of the service.
- TetrixDigital is a digital marketing agency that offers various online marketing solutions, such as website development, SEO, social media marketing, video marketing, and online ads. Their website is responsive and scales to different screen sizes and resolutions, showcasing their skills and expertise. The website features a modern and professional design, with crisp and clean images, icons, and fonts. The website also uses a call-to-action button to invite visitors to get a free quote for their services.
Some Final Words
Responsive website design is not a trend or an option anymore. It is a necessity and a standard for any website that wants to succeed in 2023. Responsive web design can help you improve your user experience, SEO performance, conversion rate, and revenue. It can also help you reach more customers and grow your business online.
If you want to create a responsive website that looks amazing on any device, you need a reliable and experienced partner who can help you achieve your goals. That’s why you should contact TetrixDigital today. TetrixDigital is a team of digital marketing experts who can help you create a sleek and responsive website that meets your needs and expectations. They can also help you with other online marketing services, such as SEO, social media marketing, video marketing, and online ads.
Don’t wait any longer. Get in touch with us today and get a free quote for your responsive website project. You won’t regret it!