The web is constantly evolving, and so are the design trends that shape it. Every year, new technologies, techniques, and styles emerge to create more engaging and immersive experiences for web users. As a web designer, you need to keep up with these changes and adapt your skills accordingly.
But how do you know which trends are worth following and which ones are just passing fads? How do you create websites that stand out from the crowd and meet the expectations of your clients and users? And how do you balance innovation with usability and accessibility?
In this article, we will explore five major web design trends that are expected to dominate in 2023. We will explain what they are, why they are important, and how you can implement them in your own projects. By the end of this article, you will have a better understanding of the current and future state of web design, and how you can use it to your advantage.
1. Nostalgia and the Y2K Aesthetic
One of the most noticeable web design trends for 2023 is the revival of nostalgia and the Y2K aesthetic. This trend is influenced by the cultural and social phenomena of the late 1990s and early 2000s, such as pop music, fashion, movies, video games, and internet culture.
The Y2K aesthetic is characterized by bright colours, geometric shapes, pixelated fonts and images, retro-futuristic elements, and custom cursors. It evokes a sense of nostalgia for a simpler and more optimistic time, as well as a playful and experimental attitude toward technology.
Some examples of websites that use the Y2K aesthetic are:
- Christopher Nelson, a personal portfolio site that features sticker-like images, pixelated fonts, and a custom cursor.
- Templeton Clothing is an online store that sells vintage clothing and accessories from the 90s and 00s.
- Studio Brot is a creative agency that uses glitch effects, neon colours, and animated text to create a dynamic and futuristic look.
Design tip: To incorporate the Y2K aesthetic in your web design, you can use tools like Webflow or Elementor to create custom layouts, animations, and interactions. You can also use resources like Internet Archive or [Web Design Museum] to find inspiration from real websites from that era.
2. Artificial Intelligence
Another web design trend that is gaining momentum in 2023 is artificial intelligence (AI). AI is the ability of machines to perform tasks that normally require human intelligence, such as learning, reasoning, decision-making, and natural language processing.
AI can be used in web design to enhance user experience, optimize performance, generate content, and provide personalized recommendations. For example, AI can:
- Analyze user behaviour and preferences to create tailored content and offers.
- Use natural language processing to understand user queries and provide relevant answers.
- Use machine learning to improve website speed, security, and accessibility.
- Use generative design to create unique and original graphics, logos, and layouts.
Some examples of websites that use AI are:
- [Grace], a nutritional product website that uses AI to create a near-touchable experience for users. It uses 3D models, animations, and sound effects to simulate the product’s texture, flavour, and benefits.
- [Dribbble], a platform for designers to showcase their work and find inspiration. It uses AI to provide personalized recommendations based on user preferences, behaviour, and feedback.
- [Copy.ai], a tool that uses AI to generate copy for various purposes. It uses natural language processing to understand user input and provide relevant suggestions.
Design tip: To use AI in your web design, you can use tools like [TensorFlow.js] or [Microsoft Azure Cognitive Services] to integrate AI features into your website. You can also use tools like [RunwayML] or [Artbreeder] to create generative designs using AI.
3. Hyper-Delights in a Website Journey
A website journey is the path that a user takes from landing on your website to completing a desired action. A hyper-delight is a moment of surprise or delight that enhances the user’s experience along the way.
Hyper-delights can be used in web design to create memorable impressions, increase engagement, build trust, and encourage conversions. They can take various forms, such as animations, illustrations, micro-interactions, sound effects, or gamification.
Some examples of websites that use hyper-delights are:
- [Mailchimp], an email marketing platform that uses animations, illustrations, and humour to create a friendly and fun website journey. It also uses gamification to reward users for completing tasks and achieving goals.
- [Stripe], a payment processing platform that uses micro-interactions, transitions, and sound effects to create a smooth and seamless website journey. It also uses animations and diagrams to explain complex concepts and features.
- [Duolingo], a language learning app that uses gamification, sound effects, and feedback to create an engaging and motivating website journey. It also uses illustrations and characters to create a personalized and emotional connection with users.
Design tip: To create hyper-delights in your web design, you can use tools like [Lottie] or [SVGator] to create animations, [Figma] or [Sketch] to create illustrations, [Howler.js] or [Tone.js] to create sound effects, and [GreenSock] or [Anime.js] to create transitions and interactions.
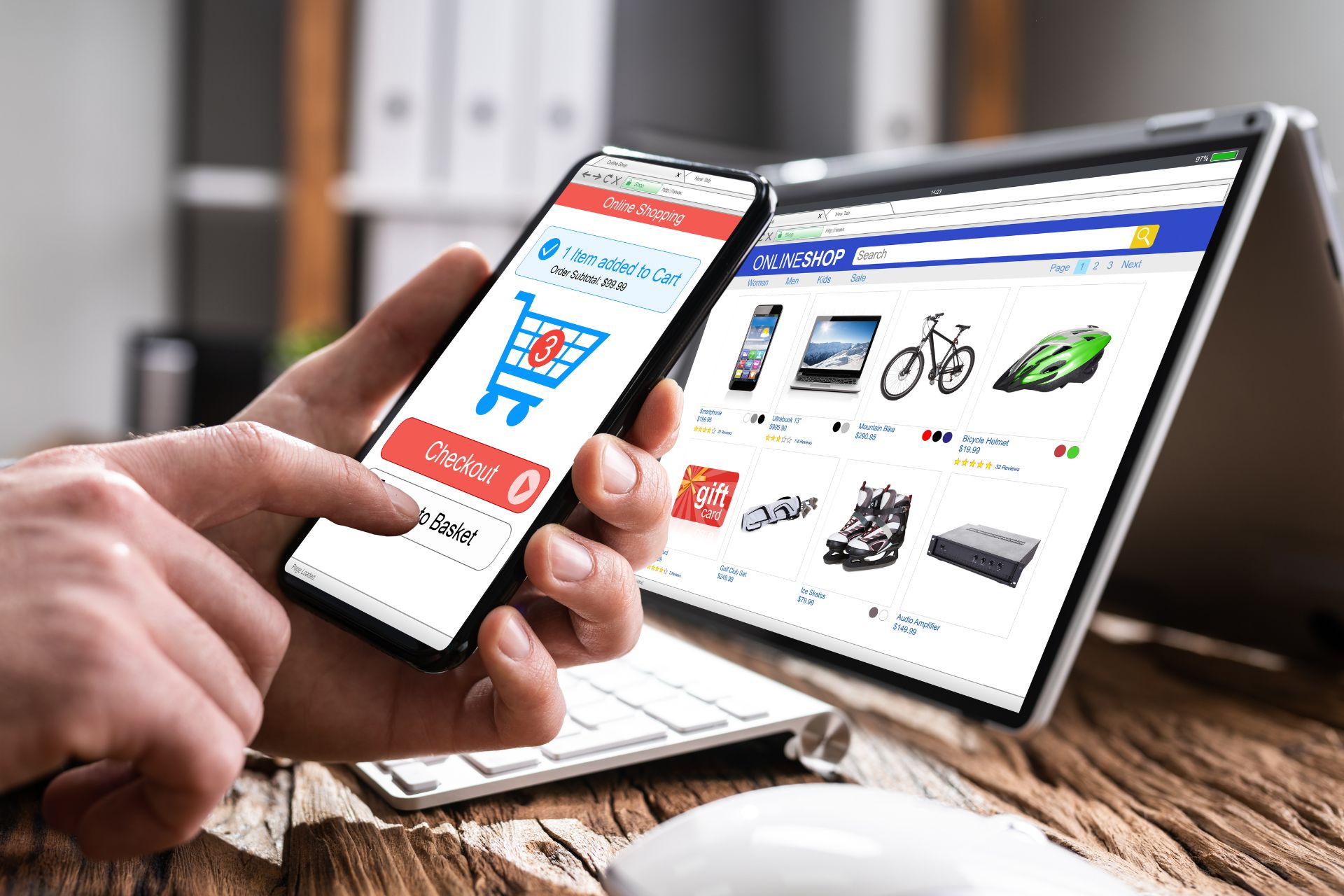
4. Ecommerce – A Near-Touchable Experience
Ecommerce is the process of buying and selling goods or services online. In 2023, ecommerce is expected to grow even more, as more people shop online due to convenience, safety, and variety.
However, ecommerce also faces some challenges, such as the lack of physical interaction, the difficulty of conveying product quality, and the risk of fraud or dissatisfaction. To overcome these challenges, web designers need to create ecommerce websites that provide a near-touchable experience for users.
A near-touchable experience is an ecommerce website that simulates the sensory aspects of shopping in a physical store. It uses techniques such as 3D models, augmented reality, virtual reality, haptic feedback, and sound effects to make the products more realistic, interactive, and appealing.
Some examples of ecommerce websites that provide a near-touchable experience are:
- [IKEA], a furniture retailer that uses augmented reality to let users see how their products would look in their own space. It also uses 3D models and animations to show product details and features.
- [Nike], a sportswear brand that uses virtual reality to let users try on their products in different scenarios. It also uses haptic feedback and sound effects to simulate the product’s fit and performance.
- [Gucci], a luxury fashion brand that uses 3D models and augmented reality to let users see how their products would look on themselves. It also uses sound effects and voice assistants to enhance the product’s appeal and functionality.
Design tip: To create a near-touchable experience for your ecommerce website, you can use tools like [Three.js] or [Babylon.js] to create 3D models, [8th Wall] or [AR.js] to create augmented reality features, [A-Frame] or [React 360] to create virtual reality features, [WebHaptic API] or [Vibration API] to create haptic feedback features, and [Web Audio API] or [SpeechSynthesis API] to create sound effects and voice assistants.
5. Typographic Layouts – We Miss You Print
Typography is the art and technique of arranging type to make written language legible, readable, and appealing. Typography is one of the most important elements of web design trends in 2023, as it communicates the message, tone, and personality of the website.
In 2023, typography will play an even bigger role in web design, as web designers will use typographic layouts to create more expressive and impactful websites. Typographic layouts are web designs that use typography as the main visual element, rather than images or graphics.
Typographic layouts are inspired by print design, such as magazines, newspapers, books, posters, and flyers. They use techniques such as grids, columns, hierarchy, contrast, alignment, whitespace, and colour to create dynamic and elegant compositions.
Some examples of websites that use typographic layouts are:
- [The New York Times Magazine], an online magazine that uses typographic layouts to create engaging and immersive stories. It uses grids, columns, hierarchy, contrast, alignment, whitespace, and colour to create different moods and atmospheres for each article.
- [AIGA Eye on Design], an online publication that covers graphic design and visual culture. It uses typographic layouts to create distinctive and memorable identities for each issue. It uses grids, columns, hierarchy, contrast, alignment, whitespace, and colour to create different themes and styles for each issue.
- [The Outline], an online magazine that covers culture, power, and the future. It uses typographic layouts to create bold and unconventional websites. It uses grids, columns, hierarchy, contrast, alignment, whitespace, and colour to create different shapes and patterns for each section.
- Design tip: To create typographic layouts for your web design, you can use tools like [Adobe Fonts] or [Google Fonts] to find and use high-quality fonts, [Typewolf] or [Fonts In Use] to find inspiration and examples of typographic layouts, and [CSS Grid] or [Flexbox] to create responsive and flexible layouts.
Design tip: To create typographic layouts for your web design, you can use tools like [Adobe Fonts] or [Google Fonts] to find and use high-quality fonts, [Typewolf] or [Fonts In Use] to find inspiration and examples of typographic layouts, and [CSS Grid] or [Flexbox] to create responsive and flexible layouts.
Final Words
Web design is an exciting and dynamic field that requires constant learning and adaptation. By following the web design trends of 2023, you can create websites that are more attractive, functional, and user-friendly.
However, trends are not rules, and you should not blindly follow them without considering your own goals, audience, and context. You should always use your own creativity and judgment to create websites that suit your needs and preferences.
If you need help with creating stunning and effective websites, you can contact TetrixDigital, a web development service that specializes in creating custom websites for various niches and industries. Our team of experts can help you with web design, web development, web hosting, web maintenance, and web optimization. Whether you need a simple landing page, a complex ecommerce site, or anything in between, we can handle it for you!